How to Set Up and Submit Canva Print Files
Canva is a popular tool used by everyone from designers to marketers, and we’ve created a guide to help you seamlessly submit your design files. This comprehensive resource ensures that your creations transition smoothly from screen to print, maintaining the integrity of your vision every step of the way. Whether you’re fine-tuning a business card or crafting a full-scale marketing campaign, our guide is here to make your process as straightforward as possible. Start exploring today and elevate your Canva projects to professional-quality prints!
How to set up files to start designing in Canva:
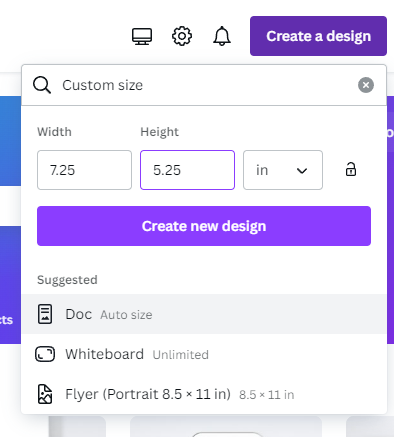
After logging in to Canva, select ‘Create a design’ and choose the ‘Custom’ option.
Before entering your desired dimensions, ensure the measurement is set to inches. Add an additional 0.25 inches to both the width and height of your document. This extra 0.25 inches accounts for bleed, which will be trimmed off during printing, ensuring no white space remains around the edges of your printed piece.
For example, if you need a 5” x 7” postcard, enter 5.25” x 7.25” as the dimensions to include bleed.
*Please ensure that critical elements within your artwork, such as text or QR codes, do not extend to the edge of your artboard. We require a .125 bleed on all sides for trimming purposes. Additionally, we recommend maintaining a .125 ‘safe zone’ inward from each trim edge.

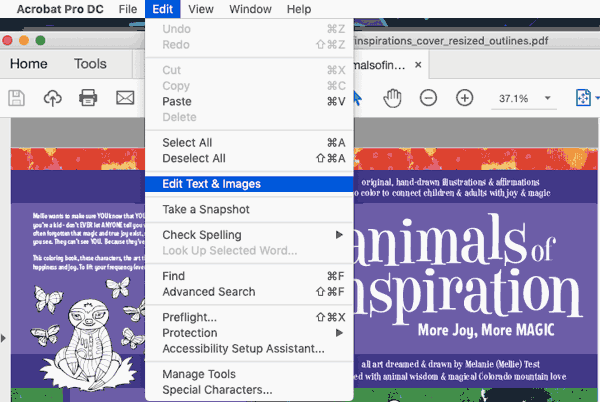
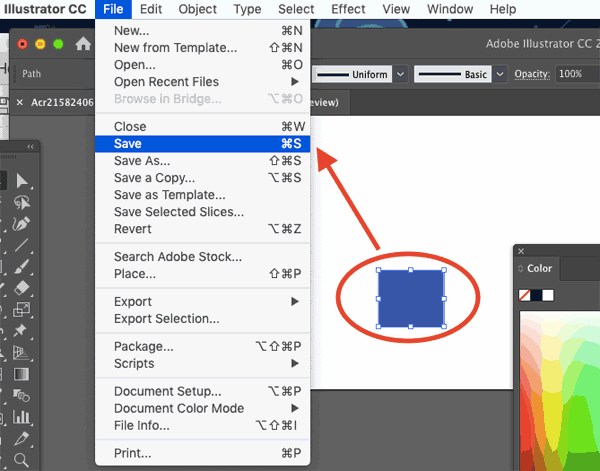
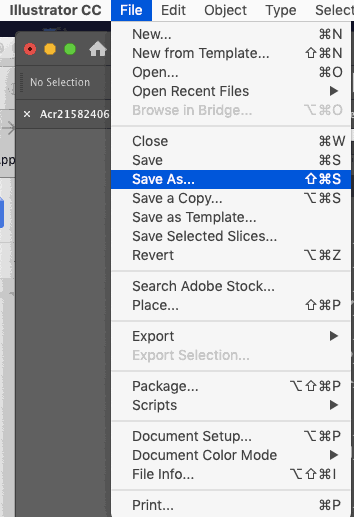
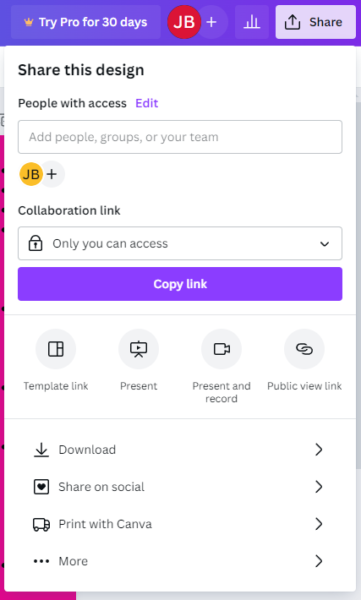
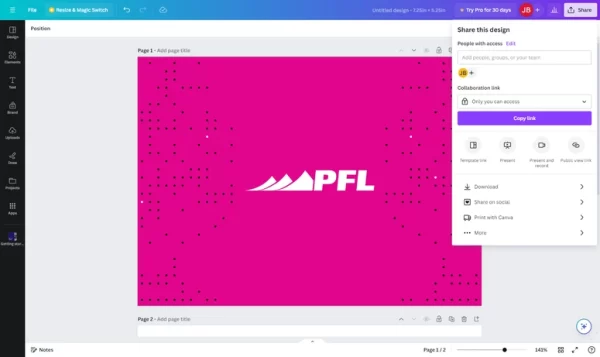
When you’ve finished designing, please follow these steps to export print-ready files:
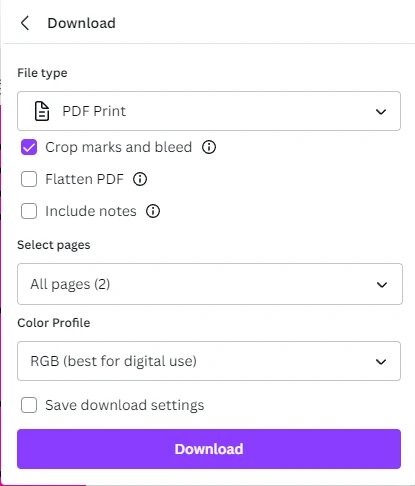
When you’re in the download area change the settings to:
- File type: PDF Print
- Check: “Crop marks and bleed”
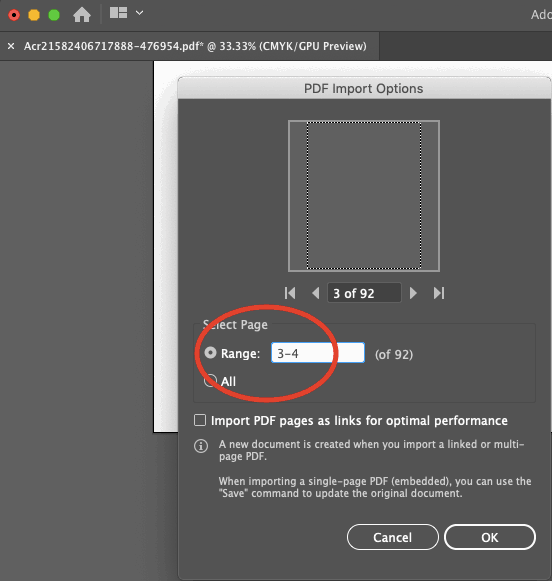
- Select Pages: Select “All pages” (unless there are additional pages that you do not intend to be printed).
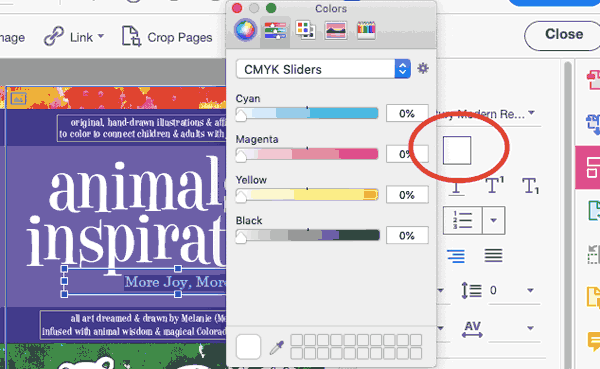
- Color: Select “RGB (best for digital use)” unless you have Canva Pro, then select CMYK
- If you do not have Canva Pro, Printing for Less can convert the color space from RGB to CMYK for you. Please note that some colors may shift slightly during this conversion.
Finally, select to download your file, and now you’re ready to upload your file to your Printing for Less portal.



Tips for creating in Canva:
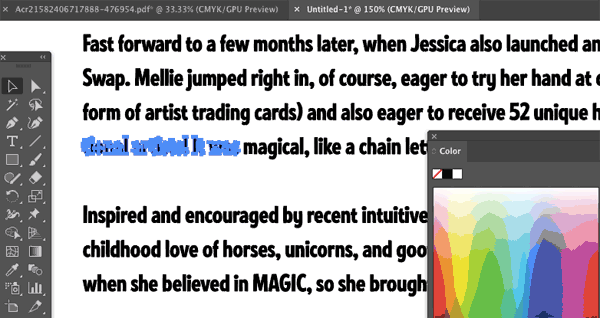
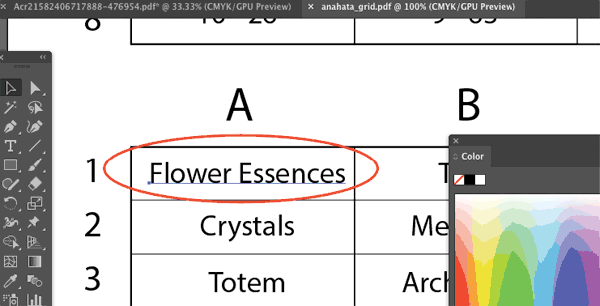
Use images that are 300 DPI or higher for optimal image quality.
Please be aware that when using images of text, low-resolution images can significantly impact legibility and may result in blurriness.