Newsletter Design Idea Example
The Art of a Newsletter
Creating a newsletter and keeping people informed is important, especially when it comes to non-profit organizations. A newsletter can provide helpful information, announce upcoming events and activities and provide a recap of what was accomplished since the prior newsletter. Distributing your newsletter by direct mail is a great way to get your message out, remind people about your company with something tangible, and keep them informed every step of the way.
Target
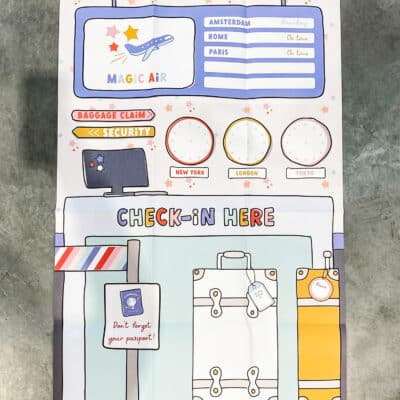
FACT or Fine Arts for Children & Teens, is a non-profit program that emphasizes bringing arts-learning opportunities to under served children in the northern area of New Mexico. Nearly 80% of the students they serve are considered at-risk, and many come from some of northern New Mexico’s lowest-income and highest-crime neighborhoods. By working with students and teachers, FACT encourages art education that is rigorous, fun and positively influences student success.



FACT’s newsletter is designed for a wide array of people from students and parents to board members and people wanting to donate to a useful cause.
Appeal
- Layout – The newsletter design is carefully laid out with each section highlighted in a different color. This breaks the content into easy to read sections and allows your eyes to focus on one piece at a time.
- Informative – This newsletter example is targeted to a specific audience looking for updates on the program, upcoming events and classes and highlights from the past few months.
- Paper – The designer chose 80# dull matte text to show the images off beautifully without being too glossy. This durable, heavy-weight paper was a great choice as it can be easily folded and mailed.
Attention Directors
- Format – This fine example of an 11×17 quarter fold newsletter format provides the designer the ability to fill this newsletter with a wealth of information and pictures and still have room for a mailing area, turning it into an cost effective self mailer.
- Color – By using numerous playful colors throughout the newsletter, it catches the attention and draws the reader in, ensuring this piece will be read cover to cover.
Motivators
Keeping people up to date – This sample of a successful newsletter is full of information, from upcoming activities/classes, to transition in the staff, and the organization seeking sponsorships. You can get a sense of what they accomplished in the past 6 months by reading their program highlight section and get a view of what events are coming up in the months ahead.
Summary
Newsletters are one of the most popular printed pieces and are extremely valuable when keeping people informed is a top priority. FACT did a fantastic job with the newsletter layout and provided essential and interesting information for their students, parents, staff and sponsors. Create your newsletter today by clicking here for a newsletter template.






















 \
\










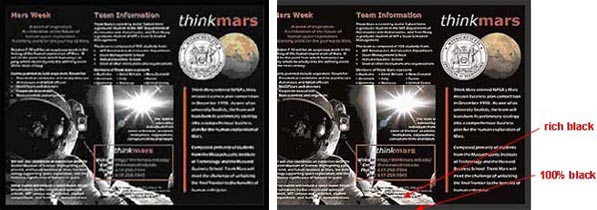
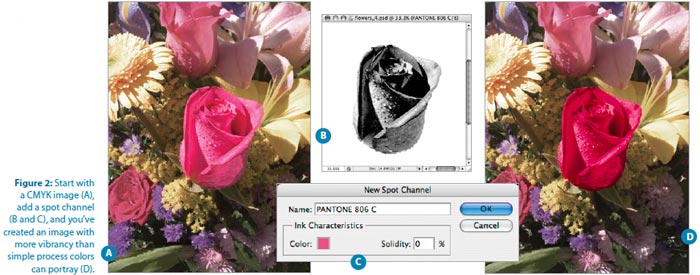
 You probably know there are serious limitations on the gamut of colors that can be printed with combinations of cyan, magenta, yellow and black. But let’s pause for a moment of amazement at the range of colors that can be printed with CMYK. Think of all the color photographs that are successfully printed every day without the help of any special guest-starring inks.
You probably know there are serious limitations on the gamut of colors that can be printed with combinations of cyan, magenta, yellow and black. But let’s pause for a moment of amazement at the range of colors that can be printed with CMYK. Think of all the color photographs that are successfully printed every day without the help of any special guest-starring inks.

 All of this is housed in a spiffy GoeCube storage and comes with access to the myPANTONE Web community for viewing and posting color palettes.
All of this is housed in a spiffy GoeCube storage and comes with access to the myPANTONE Web community for viewing and posting color palettes.